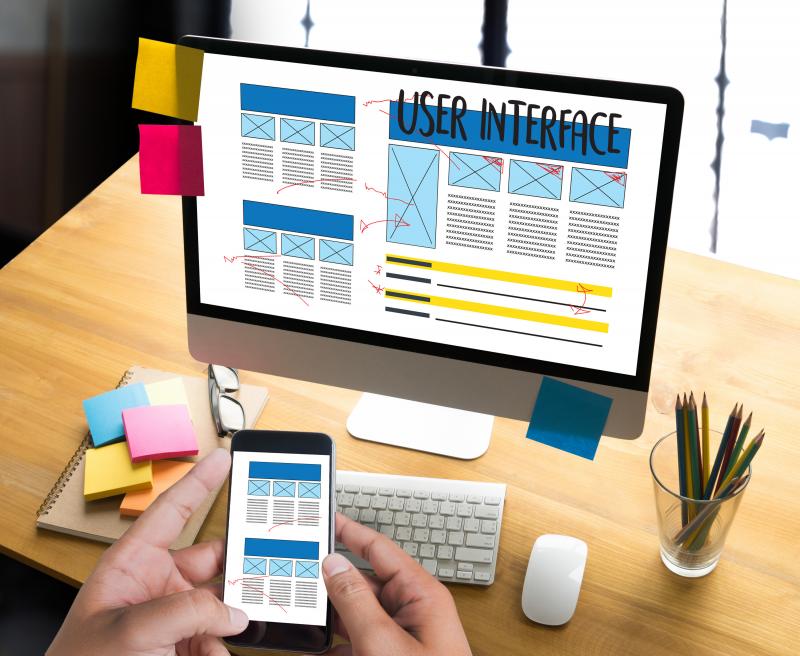
What does a Model T have to do with UI development?
Well, did you ever wonder why the first Ford Model T came out 22 years after the introduction of the 1886 Benz, often considered the first practical car? And while only 25 Benz Patent Motorwagens were built between 1886 and 1893, Ford’s Model T was produced for 19 years with over 16 million sold?
We all know that the invention of the assembly line was what propelled Henry Ford and his car empire. It was the division of labor that allowed his car to be produced so quickly, in such numbers and so inexpensively. It was true for Henry Ford’s Model T and it is true of user interfaces across IoT, mobile devices, web and desktop applications, and embedded devices today.
The Unicorn.
You see, for years, we’ve relied on a method for user interface (UI) design that was native to the type of software that was being written. If you were writing a program for Microsoft Windows, you used win32, or eventually the .NET Framework. In UNIX or Linux, developers would use the X Windows interface, or now the GTK or other libraries.
Then came mobile devices and we wrote their user interfaces in Cocoa, OpenGL, or the Android SDK. Even embedded devices had libraries and other custom ways to build a UI. The list goes on, but it never gets better. Just longer.
The problem with all these technologies was that the software developer was writing the code of the application, so the burden of UI development was also on that software developer. If you were writing something for Windows, then your software developer was writing a UI in .NET or win32. First, this reduces your ability to develop your product in parallel. The more developers you add to a project, the more complex it becomes and the more overall time it takes to develop.
Second, it doesn’t make sense to have your mathematical genius designing your artwork. In software, we call someone who is very good at code and also very good at design (artwork) a unicorn. There are rumors that they exist, but no one has ever seen one!
Division of labor is an obvious solution to this problem. However, there was no way to separate the software development from the design. There was a technical hurdle.
Enter HTML.
In recent years, almost everything can run a web-based interface. Tools like HTML, CSS, and JavaScript, which started out very clunky, have been refined and become the de facto standard for how technologies should be built for UI development. These technologies will run on your desktop application, your embedded IoT device, and your mobile app.
In fact, using a web-based interface has become so popular on mobile apps that it has its own term, a hybrid app. A hybrid app is one written using HTML, CSS, and JavaScript so that it can be written once and used on both iOS and Android. Wait! Did you catch that? Not only does it offer division of labor between your developers and your graphic artists, but now it means you’ve also cut your workload in half (as compared to writing distinct apps for both iOS and Android).
This deal just keeps getting better. Not only is that true for mobile devices, but it’s even applicable to IoT devices, desktop apps and more. In fact, if you’re using HTML for your UI development, you often save in development time/cost across all of your platforms. That’s not to say that each UI will be identical, but they usually share many, if not most UI elements.
Tandem UI Development.
An additional benefit of using a web stack for your UI development is the ability for engineers to work more smoothly in parallel with each other. With traditional UI tools, it was difficult to have multiple engineers work together without stepping on each other. Now, UI Designers can do UI tasks and software engineers can stick to what they’re best at – writing code!
Because of the proliferation of HTML, CSS, and JavaScript, it is more common to find designers who can write the code portion of the UI as well. For example, any time you see visual tricks where things fade, slide, flip, morph, or animate, there is some form of coding required to make that happen. It used to be that only software developers could design those. Now that things are so regularly done using web technologies, UI designers are often capable of handling that gray area between development and artwork, which saves the software engineers time.
So, is it better to use web-based or native tools for UI development? It always depends on the specifics of your project. The web stack runs on top of whatever platform you’re using, meaning that it requires more resources. If you’re doing work that is especially CPU-intensive (think fully animated video games), then you might still need to go with a native interface. However, as hardware continues to improve, there will be more and more opportunity for web-based UI development.
Win-Win-Win.
Next time you are resourcing a development project, consider a web stack for UI development. It has the potential to reduce the amount of code that needs to be written, shorten development time and speed time to market, and improve the quality of your product. It may be the perfect win-win-win for your engineers, company, and customers.
A good UI starts with a great design. Check out our article “The Art of Good User Interface Design”.
Author: Brian Geisel, CEO at Geisel Software