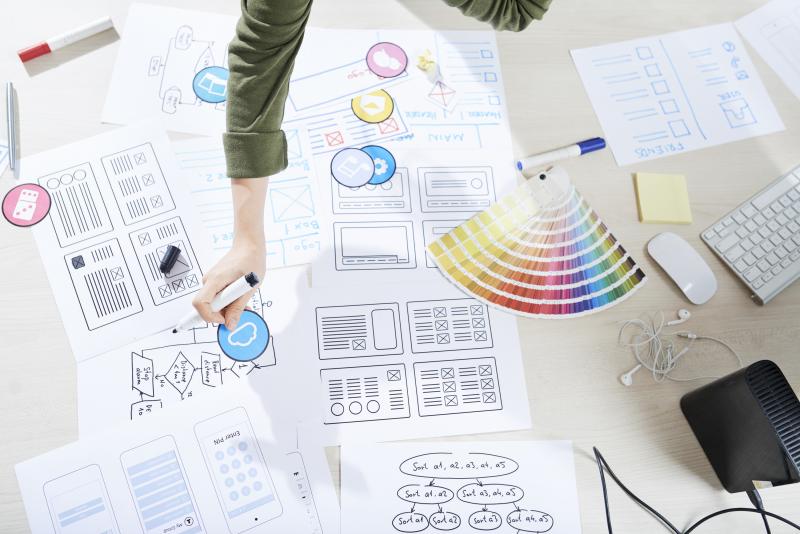
A good user interface is an essential part of great software development. A user interface is the “front-end” that allows the user to easily interact with your software. But trying to balance visual attractiveness, usability, and performance to create a good user interface for a device, app or website can be challenging.
So, how do you begin a new user interface design project?
The first step when starting a new project is to talk to the client. Get to know their products and their industry and then find out what their goals and priorities are for the project.
- Do they want to increase the daily use of a product or are they trying to solve an entirely new problem?
- Are they replacing or improving an existing product? If so, what did they like/not like about it?
- Do they have design guidelines for you to follow or will you need to create them?
These are all key pieces of information to have before beginning your design.
Most important components to consider when designing an interface
One of the most important components of your design is function. Functionality always takes precedence over style. The interface should look nice, but not at the expense of its usability. For example, if it’s a Voice User Interface (VUI) shorter commands that give users quick access to what they need are better than long, verbose explanations that delay access to information.
Your design should also be intuitive. Don’t make your users think! There are always certain basic assumptions made such as presuming the user knows how to use a mouse or keyboard, or how basic touch gestures work. Beyond that, try to make using the product as straightforward as possible. Make sure the product features are easily discoverable, use visual clues such as familiar icons to show users what a button will do, and give users feedback regarding the success of their actions.
Key factors that should influence your design plan
HOW.
When you begin your design it’s important to know how the user will be interacting with the product. Will they have a full desktop with a mouse and keyboard? A touch screen interface? A smartphone? A voice-activated interface? Custom hardware with physical buttons?
Knowing how the user will be interacting with the device will help dictate the inputs and outputs of an interface. For instance, a well-designed automobile interface should be easy-to-use and provide feedback with minimal distraction to the driver. If the driver needs to look down at a touch screen to see if he’s pressing the correct command, the interaction points should either be very large. Or perhaps a touch interface isn’t the ideal interface for this functionality, and a physical button that is easier to interact with is a better choice?
WHO.
Next, you need to consider who will be using the product. Is it a consumer-level product that should provide a great deal of guidance to the user, or is it a professional-grade product that assumes the user already has a lot of technical knowledge? An expert user has different requirements than a beginner user.
For instance, if you are creating an interface to remotely control a robot for the military, the users are most likely going to be expert-level and the interface shouldn’t have to provide a great deal of guidance. Instead, the user is looking for speedy performance, feedback data, and a great deal of control.
If we are creating an interface for a drone for casual users, it needs to guide the user more with familiar icons and an easy-to-navigate menu. You may also choose to selectively remove controls that aren’t needed to avoid confusing the user.
WHAT.
You should then determine what the product will do. Is it a relatively passive product that needs minimal user interaction such as a notification alert for a news source that a user just needs to receive and dismiss? Or is it something that requires precision control and quick responsiveness like a portable life support system where an expert user is monitoring critical physiological responses? What the product will do will determine how much data/control you give the user and impacts the complexity of your design.
Why you need a dedicated UI designer
A UI designer’s job is about more than creating a visually appealing product; it’s about understanding the user’s mindset, predicting what they will expect, and then creating a design that is easy to use. Having a dedicated UI designer allows developers to focus on what they do best – code. It also streamlines the process and can reduce development time when you have someone prototyping and designing the interface before the product gets developed rather than during the development process. In the end, not only will your product look better, it will function better too.